本例介绍使用Flash绘制写真苹果,教程写的比较详细,对新手学习Flash鼠绘有很大帮助,希望朋友们喜欢~~ 先看效果:
新建文档,数值默认
一、苹果元件1
1、新建图形元件,命名:苹果1
2、填充色禁止,笔触色任意,用椭圆工具画圆,选择工具调成苹果的外形,调整不了的地方配合alt或者ctrl键打结点再调。

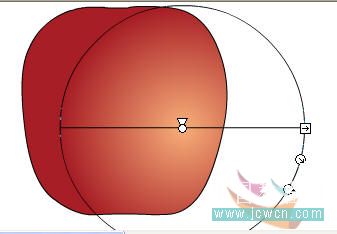
选中它,ctrl c复制,新建图层2,ctrl shift v粘贴到当前位置,这样图层1和图层2都有一个重叠苹果外形。图层1为底色层,填充颜色:放射状填充 左色标F8AF7A、右色标A71E25。

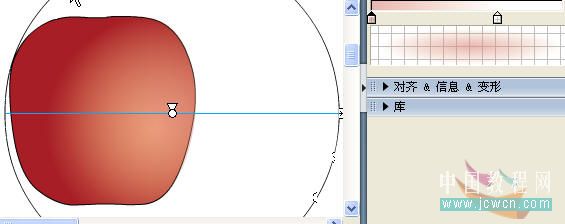
图层2为高光层,填充颜色:放射状填充 左色标DF8C84 Alpha 63%,右色标D8936C Alpha 0%,色标的摆放如图,高光的亮点用填充变形工具调整。

删除1、2层的边线。
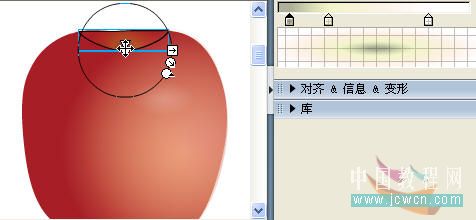
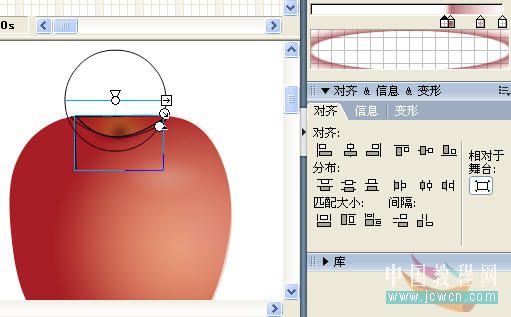
3、增加图层3,这层制作出苹果蒂周围凹陷的效果。对象绘制点下,在苹果的上方画一个矩形,调整形状如图:

放射状填充:左3C410C Alpha 41%,中C8D926 Alpha 24%,右F4510B Alpha 0%。色标摆放位置如图,用填充变形工具调整,把填充变形工具的中心点移到下方。

再画一个矩形,调整形状。

放射状填充,四个色标,从左至右, B72E0D Alpha 0%,820613 Alpha 58%,AB3232 Alpha 21%, BE0912 Alpha 0%。注意色标的摆放,填充变形工具调整。

删除边线。给苹果再增加亮点,画椭圆,放射状填充,左右个色标均为白色。

删除边线。
4、增加图层4,苹果蒂周围凹陷增加高光,这样看起来更逼真些。
笔触色禁止,填充色,放射状 左C8D926 Alpha 16%, 右F4510B Alpha 0%。画细长的椭圆,用填充变形工具调整色圈与椭圆大小基本一致后,复三个,如图摆放:

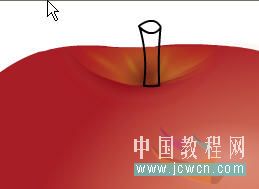
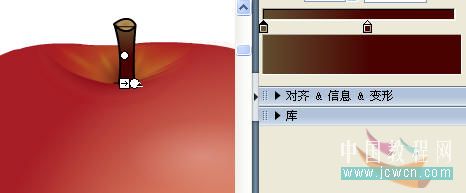
5、增加图层5,场景放大200倍,画蒂如图:

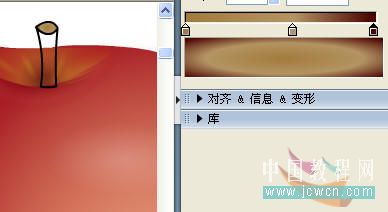
填充颜色。上面椭圆,放射状左A27C3D,中B49463,右490200。

下面,线性,左624D2F,右490200。色标的摆放和填充变形工具的调整如图:

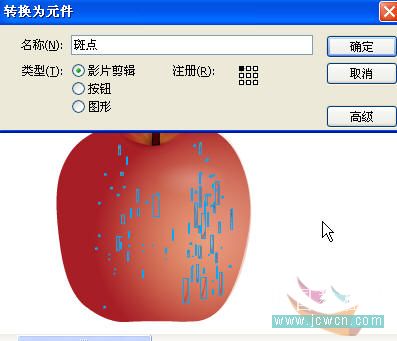
6、增加图层6,画斑点。用两种色画斑点:BD463C Alpha63% ;C04C40 Alpha100%。

选中所有的斑点右键转换为元件,影片剪辑,命名斑点。

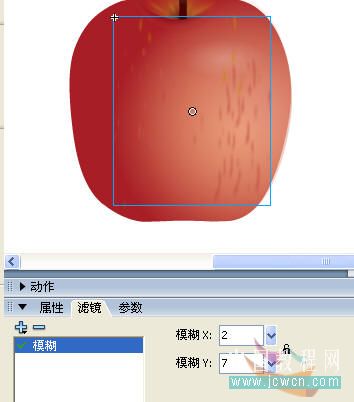
选中斑点元件做滤镜效果,模糊值:X2,Y7。

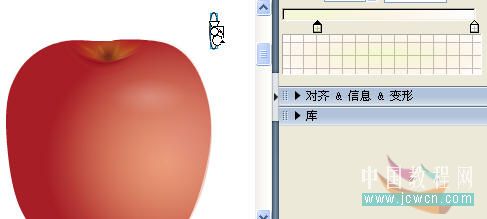
效果图里我画了两个苹果。
二、画盘子
新建元件,图形,命名盘子
1、画外形
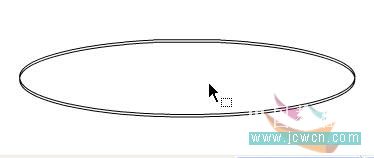
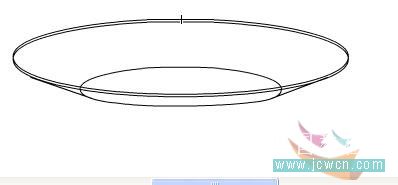
画一个长椭圆,大小335*75,按住ALT键再拖一个如图摆放:

再一个小椭圆,调整一下,选中三个圆,居中对齐,然后两边画斜线,如图:

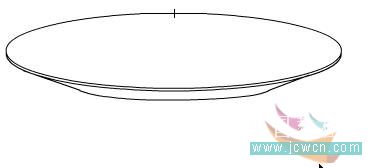
所有的ctrl B打散,删除多余线条。

2、填充颜色
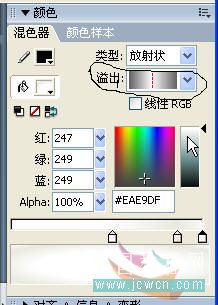
填充上面大椭圆,打开混色器面板,放射状填充(左FFFFFF,中EAE9DF, 右EAE9DF色标摆放如图),溢出项选第二个。

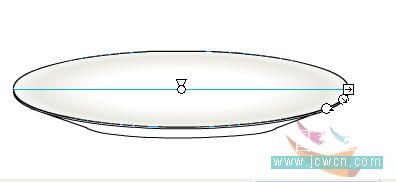
填充颜色后,用填充变形工具调整,先把色圈调到与椭圆大小基本重合。

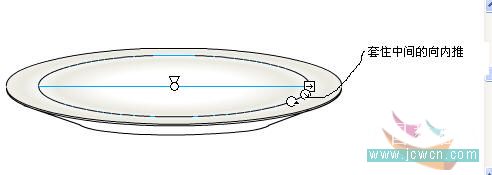
再套住中间圆形向内推,如图:

边缘填充: DDDBCC
底部填充:放射状 左B7B1A6 右CCC7B3
删除所有边线。根据自己喜好给盘面弄点小装饰。
OK,元件做好了,可以进行场景组装了,大家自由发挥吧...
唐山flash原创动画 。本教程由 唐山卡动互动影视动漫 转载 如有版权问题请联系删除。
